웹 개발 공부를 하며 Emmet이라는 신세계를 봤다.
아직 잘 사용하지는 못하고 있어 간단하게 정리한다.
1. html 기본 양식 생성
개발 도구로 Visual studio code를 사용하고 있는데
html 소스 생성후
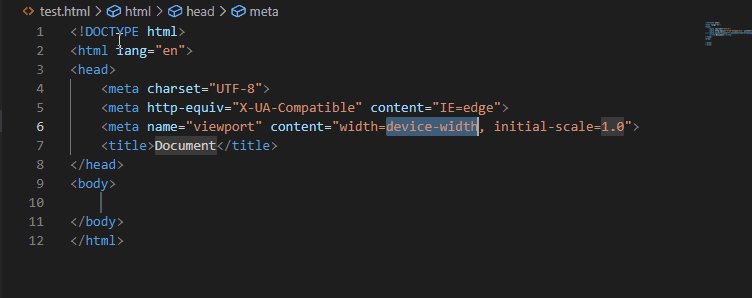
느낌표 + tab키를 누르면 기본 html 양식이 작성된다.

2. 반복적은 html 태그 작성에 유용

리스트나 그리드, 테이블 등 생성에 유용할 것으로 보인다.
Emmet에 관한 공식내용
Emmet — the essential toolkit for web-developers
Emmet — the essential toolkit for web-developers Emmet is a plugin for many popular text editors which greatly improves HTML & CSS workflow: Demo | @@@ tooltip: Type CSS-like abbreviation type: ul#nav>li.item$*4>a{Item $} wait: 1000 tooltip: Run “Expan
emmet.io
'개발자 노트' 카테고리의 다른 글
| [개발툴] VS Code(Visual studio code) 유용한 단축키 (0) | 2022.01.22 |
|---|---|
| [오픈소스] 라이센스 종류 (0) | 2022.01.20 |
| Front-End, Back-End 로드맵 (0) | 2022.01.09 |

댓글